# 安装
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
通过 npm 安装
npm i @sanqi377/qui -S
构建 npm 包
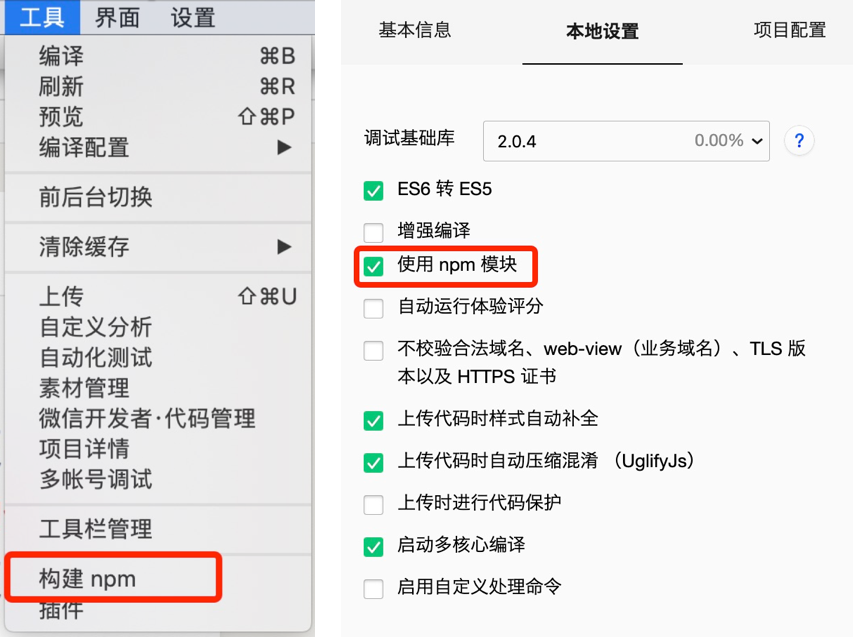
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。

# 使用
以
Button组件为例,只需要在app.json或index.json中配置Button对应的路径即可。所有组件文档中的引入路径均以npm安装为例,如果你是通过下载源代码的方式使用@sanqi377/qui,请将路径修改为项目中@sanqi377/qui所在的目录。
// index.json
"usingComponents": {
"s-button": "@sanqi377/qui/s-button"
}
<!-- index.wxml -->
<s-button type="primary">按钮</s-button>